Program post site for everyone
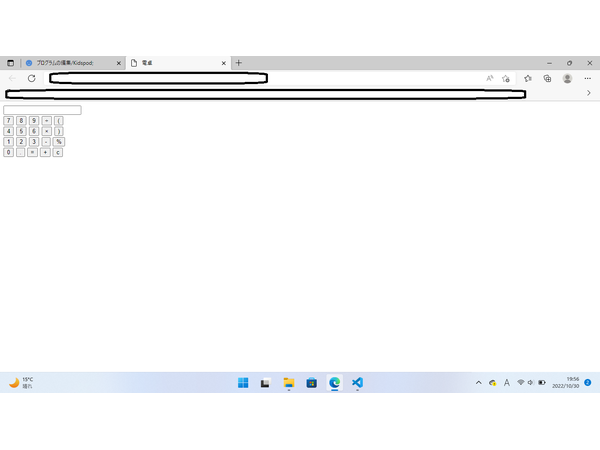
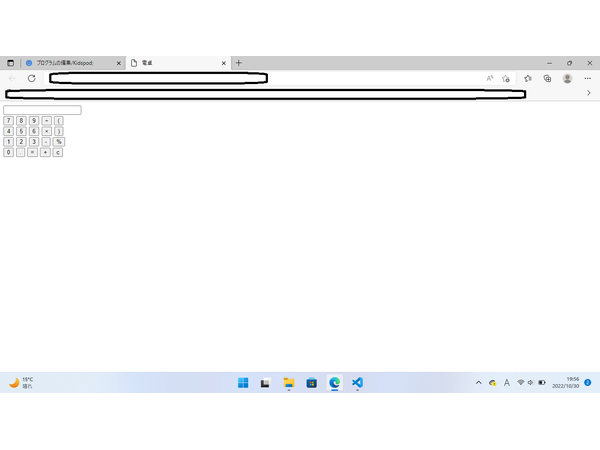
htmlとjavascriptで作りました。





htmlのコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>電卓</title>
</head>
<body>
<script src="main.js"></script>
<link rel="stylesheet" href="style.css">
<input type="text" id="text01" readonly><br>
<input type="button" value="7" onclick="disp(7)"/>
<input type="button" value="8" onclick="disp(8)"/>
<input type="button" value="9" onclick="disp(9)"/>
<input type="button" value="/" onclick="waru()">
<input type="button" value="(" onclick="kah()"><br>
<input type="button" value="4" onclick="disp(4)"/>
<input type="button" value="5" onclick="disp(5)"/>
<input type="button" value="6" onclick="disp(6)"/>
<input type="button" value="*" onclick="kake()">
<input type="button" value=")" onclick="kao()"><br>
<input type="button" value="1" onclick="disp(1)"/>
<input type="button" value="2" onclick="disp(2)"/>
<input type="button" value="3" onclick="disp(3)"/>
<input type="button" value="-" onclick="hiki()">
<input type="button" value="%" onclick="pa()"><br>
<input type="button" value="0" onclick="disp(0)"/>
<input type="button" value="." onclick="ten()"/>
<input type="button" value="=" onclick="ikl()">
<input type="button" value="+" onclick="tasi()">
<input type="button" value="c" onclick="c()">
</body>
</html>
javascriptのコード
let a = 0;
function disp(n){
let obj = document.getElementById("text01");
obj.value += n;
}
function hiki(){
obj = document.getElementById("text01");
obj.value += "-";
}
function waru(){
obj = document.getElementById("text01");
obj.value += "/";
}
function kake(){
obj = document.getElementById("text01");
obj.value += "*";
}
function tasi(){
obj = document.getElementById("text01");
obj.value += "+";
}
function ikl(){
obj = document.getElementById("text01");
obj.value = eval(obj.value);
}
function c(){
obj = document.getElementById("text01");
obj.value = "";
}
function ten(){
obj = document.getElementById("text01");
obj.value += ".";
}
function kah(){
obj = document.getElementById("text01");
obj.value += "(";
}
function kao(){
obj = document.getElementById("text01");
obj.value += ")";
}
function pa(){
obj = document.getElementById("text01");
obj.value += "%"
}


おおー、いいですね。しっかり電卓。自分で関数を作ったり、document.getElementByIdしたり、色々やってますね! ちょっとだけ注意点を言うと「<input id="text01">」には「readonly」属性を付けるのが良いでしょう。そうしないと、ユーザが勝手にjavascriptのコードを書き込んで実行できてしまいます。そうすると、想像していなかったことが起きてしまうかも。