Program post site for everyone
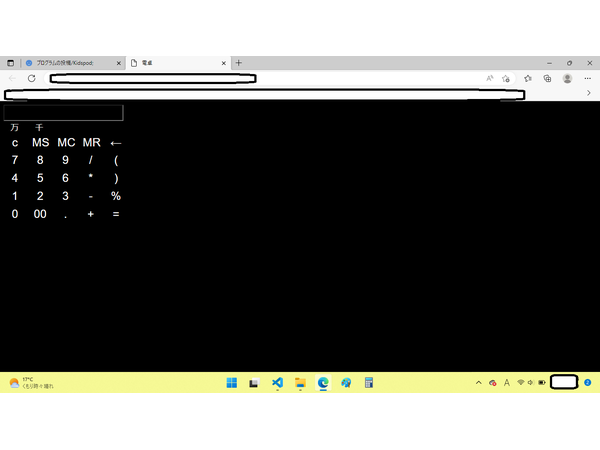
とてもシンプルな、でも便利な電卓です。



htmlのコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>電卓</title>
</head>
<body>
<script src="main.js"></script>
<link rel="stylesheet" href="style.css">
<input type="text" id="text01" readonly><br>
<input type="button" value="万" onclick="disp('0000')" id="a">
<input type="button" value="千" onclick="disp('000')" id="a"><br>
<input type="button" value="c" onclick="c()" id="c">
<input type="button" value="MS" onclick="ho()" id="m">
<input type="button" value="MC" onclick="mc()" id="m">
<input type="button" value="MR" onclick="mr()" id="m">
<input type="button" value="←" onclick="bs()"><br>
<button onclick="disp(7)">7</button>
<button onclick="disp(8)">8</button>
<button onclick="disp(9)">9</button>
<input type="button" value="/" onclick="disp('/')">
<input type="button" value="(" onclick="kah()"><br>
<button onclick="disp(4)">4</button>
<button onclick="disp(5)">5</button>
<button onclick="disp(6)">6</button>
<input type="button" value="*" onclick="disp('*')">
<input type="button" value=")" onclick="kao()"><br>
<button onclick="disp(1)">1</button>
<button onclick="disp(2)">2</button>
<button onclick="disp(3)">3</button>
<input type="button" value="-" onclick="disp('-')">
<input type="button" value="%" onclick="disp('%')"><br>
<button onclick="disp(0)">0</button>
<button onclick="disp('00')">00</button>
<button onclick="disp('.')">.</button>
<input type="button" value="+" onclick="disp('+')">
<input type="button" value="=" onclick="ikl()"><br>
</body>
</html>
cssのコード
button{
margin: 1.5px 1.5px;
font-size: 7mm;
width: 1.3cm;
height: 1cm;
color:white;
background-color: rgba(0, 0, 0, 0.548);
border-radius: 10px;
border: 1px;
}
#text01{
width: 10em;
font-size:7mm;
background-color:black;
color: white;
}
input[type="button"]{
margin: 1.5px 1.5px;
font-size: 7mm;
width: 1.3cm;
height: 1cm;
color: white;
background-color: black;
border-radius: 10px;
border: 1px;
}
#a{
margin: 0.7px 0.7px;
font-size: 5mm;
width: 1.3cm;
height: 0.7cm;
}
body{
background-color: black;
}
#ki{
margin-left: 1.5mm;
margin-right: 1.5mm;
width: 1cm;
font-size: 5mm;
}
jsのコード
let a = 0;
let hi = 0;
let he = 0;
let obj;
let objt;
let gta = "";
let kir = 0;
window.resizeTo(335,355);
function disp(n){
obj = document.getElementById("text01");
objt = document.getElementById("text02");
obj.value += n;
}
function ikl(){
obj = document.getElementById("text01");
obj.value = eval(obj.value);
}
function c(){
obj = document.getElementById("text01");
obj.value = "";
}
function kah(){
obj = document.getElementById("text01");
obj.value += "(";
}
function kao(){
obj = document.getElementById("text01");
obj.value += ")";
}
function ho(){
obj = document.getElementById("text01");
gta += obj.value + " ";
}
function m(){
obj = document.getElementById("text01");
gta += obj.value + "-";
}
function mc(){
gta = "";
}
function mr(){
obj = document.getElementById("text01");
obj.value += gta;
}
function bs(){
obj = document.getElementById("text01");
let str = obj.value;
let ab = str.slice(0,-1);
obj.value = ab;
}